E-Ticaret Siteleri İçin Ürün İşaretlemesi Nasıl Yapılır?

Artık ilk sıralarda olmaktan ziyade arama sonuçlarında tıklama oranını arttıracak zengin veriler kullanmak daha faydalıdır.
Zengin veriler olarak adlandırılan ileri seviye SEO tekniklerinde yer alan bu işaretleme türü ile arama sonuçlarında yer alan ürünlerinizi dikkat çekici hale getirebilirsiniz.
SEO Ürün İşaretlemesi (Product Schema) Nedir?
Ürün işaretlemesi, arama sonuçlarında yer alan ürün sonuçları üzerinde ürün hakkında detaylı bilgi veren, ürünün nitelikleri hakkında sonuçları göstermemize yarayan zengin veri türüdür. Arama sonuçlarında daha fazla yer kaplamanızı sağlayan bu işaretleme türü, genel SEO çalışmalarınıza fayda katmaktadır.
Ürün (Product) Yapılandırılmış Verisi Nedir?
Ürün yapılandırılmış verisi, arama sonuçlarında ürününüz hakkında daha fazla bilgiyi göstermenize yarayan işaretleme türüdür. Arama sonuçlarında;
- Ürün değerlendirmesini
- İnceleme sayısını
- Fiyat aralığını
- Stok durumunu
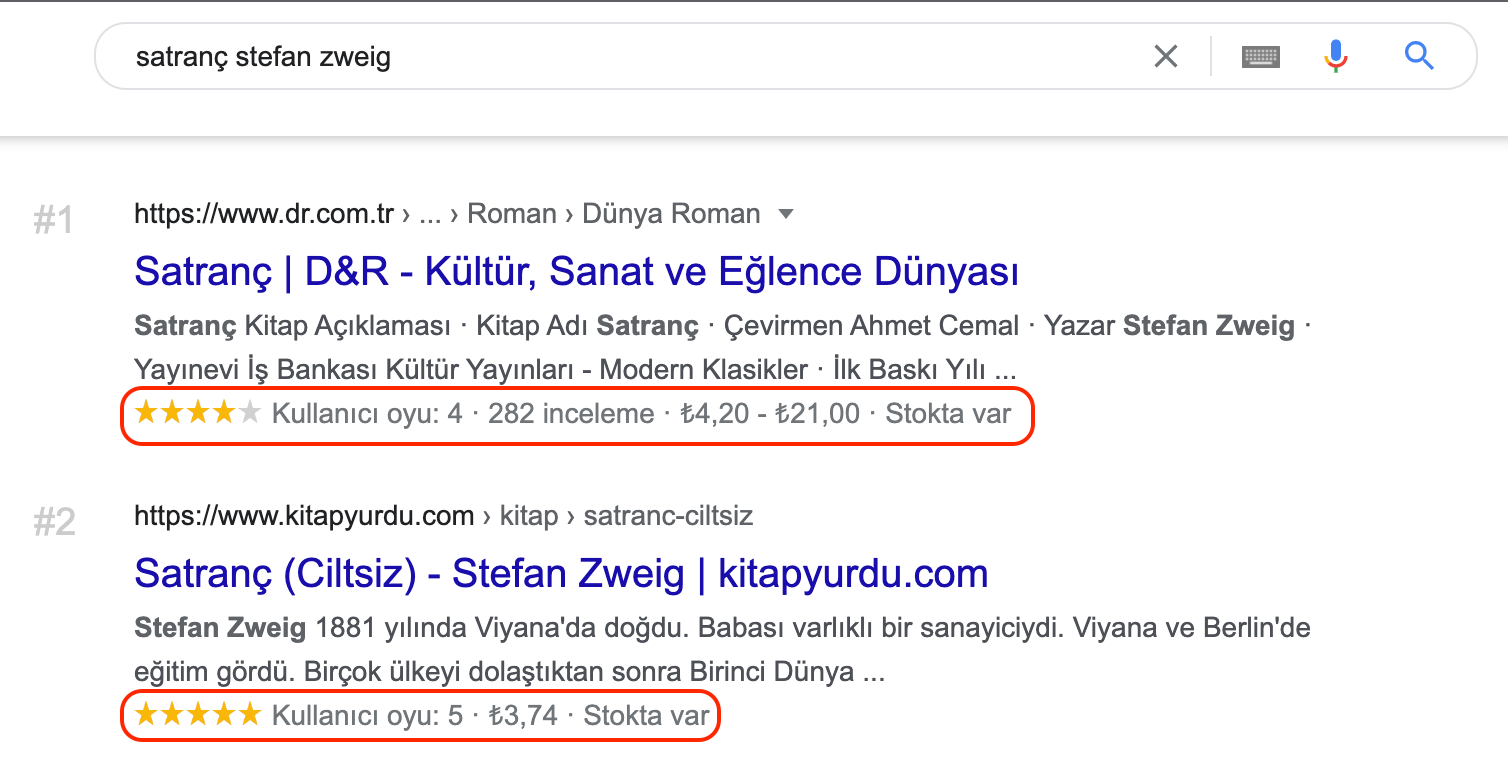
İlgili ürünü arayan kullanıcılara arama sonuçlarında gösterebilirsiniz. Örnek bir ürün işaretlemesi görüntüsü aşağıdaki gibidir.

Ürünler İçin Zengin Veriler Kullanmanın Faydaları Nelerdir?
Öncelikli olarak ürünleriniz için Schema işaretlemesi kullanıyorsanız, Schema işaretlemesi kullanmayan rakiplerinize oranla arama sonuçlarında daha fazla yer kaplarsınız. Bu sayede tıklanma oranınız, pozisyonunuz ilk sıralarda olmasa dahi artacaktır.
Ayrıca ürün değerlendirme alanı (yıldızların bulunduğu alan) sarı renkte olduğu için arama sonuçlarında dikkat çekecektir. Çünkü arama sonuçlarında mavi, siyah ve tıklandığında ortaya çıkan kırmızı renk bulunmaktadır. Bu renklerin haricinde arama sonuçlarında sarı renkte ürün değerlendirmesi kullanmanız artı fayda sağlayacaktır.
Ekstra olarak rich snippets kullandığınızda arama motorlarına ürününüzü detaylıca anlattığımız için arama motorları web sayfamızı daha rahat yorumlanacaktır. Bu sayede arama sonuçlarında üst sıralarda yer alma ihtimalimiz de artacaktır.
Ürün İşaretlemesi (Schema Product Markup) Nasıl Yapılır?
Öncelikli olarak web sayfamızın ürün işaretlemesi için gereken yapılara sahip olması gerekmektedir. Bu yapılar, ürün işaretlemesini anlatırken göreceksiniz.
Ürün işaretleme işlemi yazılımsal bir işlemdir. Ancak Google tarafından sunulan araçlar sayesinde yazılım bilginiz olmasa dahi bu işlemi yapabilmeniz mümkündür.
Ürün işaretlemesi için ihtiyacımız olan birkaç kaynak bulunmaktadır. Bu kaynakları aşağıdan görebilirsiniz.
Ürün İşaretlemesi İçin Gereken Kaynaklar;
Paylaştığım kaynaklarda ürün işaretlemesi ile ilgili detaylı bilgilere ve dökümanlara ulaşabilirsiniz. Paylaştığım bu kaynaklardan ilk aşamada bize gerekecekler “Yapısal veri işaretleme yardımcısı” ve “Zengin veri test aracı” olacaktır.
1. Adım – Yapısal Veri Test Aracı
Yapısal veri aracı Google tarafından ücretsiz olarak sunulan, belirli Schema işaretlemeleri yapmamızı sağlayan bir araçtır. Yapısal veri işaretleme aracı ile yazılım bilgimiz olmasa dahi ürün işaretlemesi yapabiliriz.
Kaynaklar alanındaki linke tıklayıp ilgili linke tıklayıp işaretleme aracına gidiyoruz.

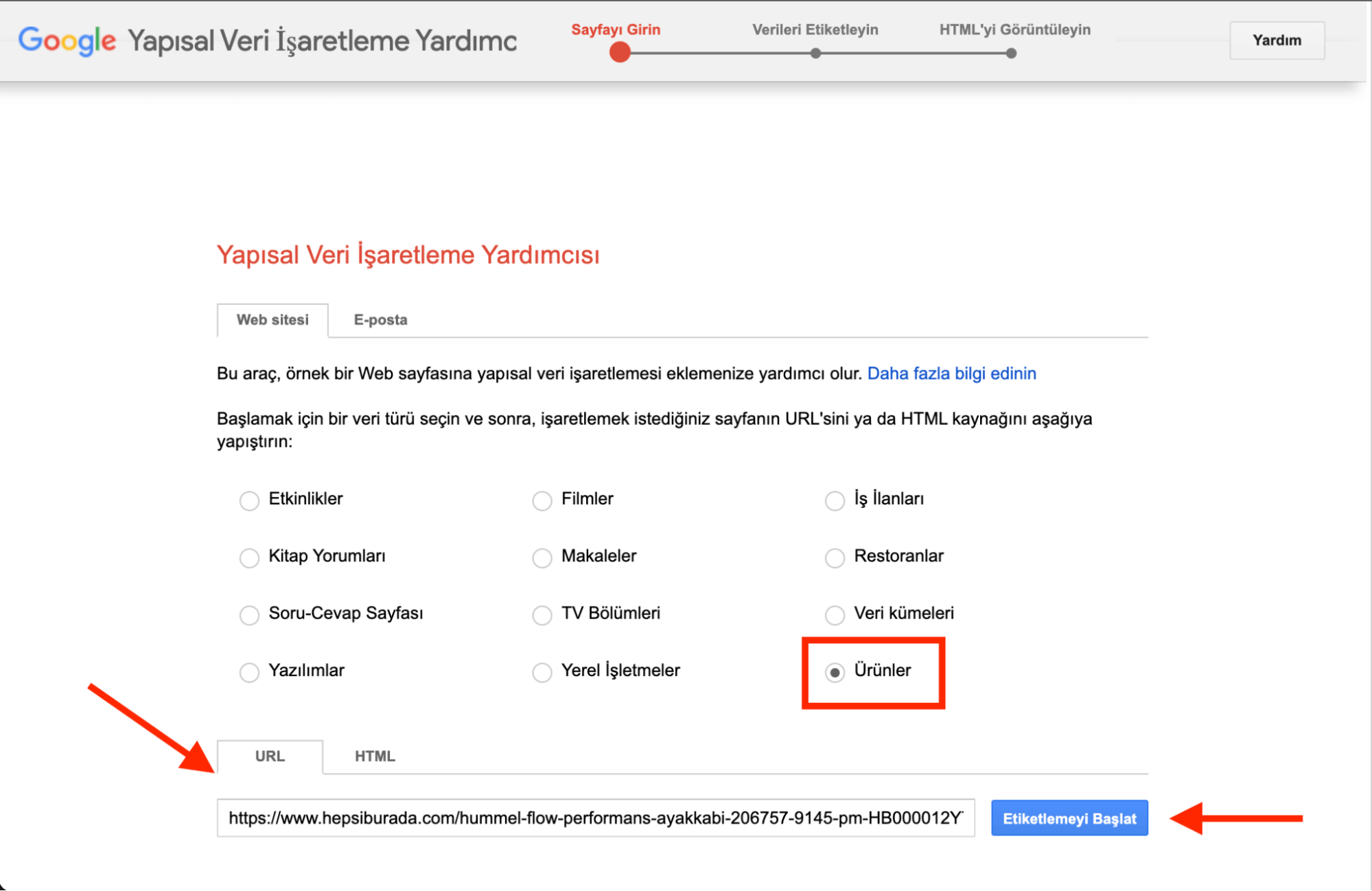
Aracımıza girdikten sonra bize birçok işaretleme seçeneği sunacaktır. Burada bizi ilgilendiren alan ise “Ürünler” kısmıdır. Burada ürünler alanını işaretlememiz gerekiyor. Ardından “Url” alanına ürün işaretlemesi yapacağımız web sayfamızın linkini yapıştırıp “Etiketlemeyi Başlat” butonuna basıyoruz.
Etiketlemeye başla butonuna bastıktan sonra web sayfanız yapısal veri test aracı ortamında açılacaktır.

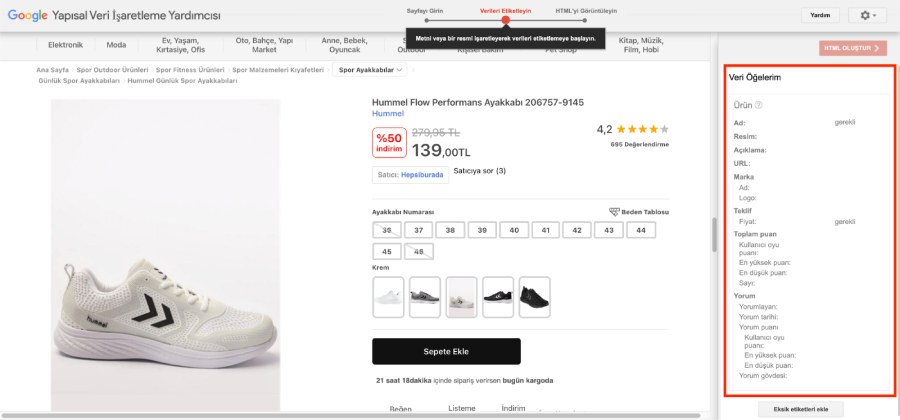
Web sitemizin önizlemesi açıldığında sağ tarafta ihtiyacımız olan değişkenler bulunmaktadır. Bu alanlara web sayfamızda bulunan bilgileri sadece mouse ile tıklayarak yardımıyla girmemiz gerekiyor.
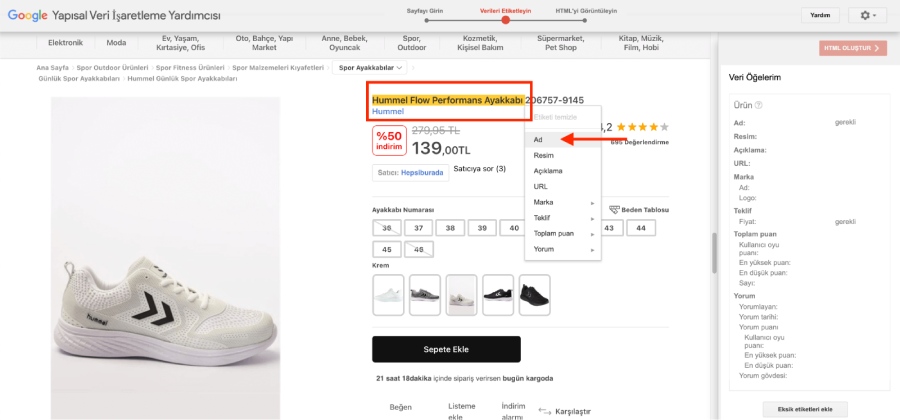
İşaretlemek istediğiniz alana web sitenizin üzerinde gelip mouse ile metin seçer gibi seçme işlemi yapıyoruz. İsterseniz tıklayarak da seçme işlemi yapabilirsiniz.

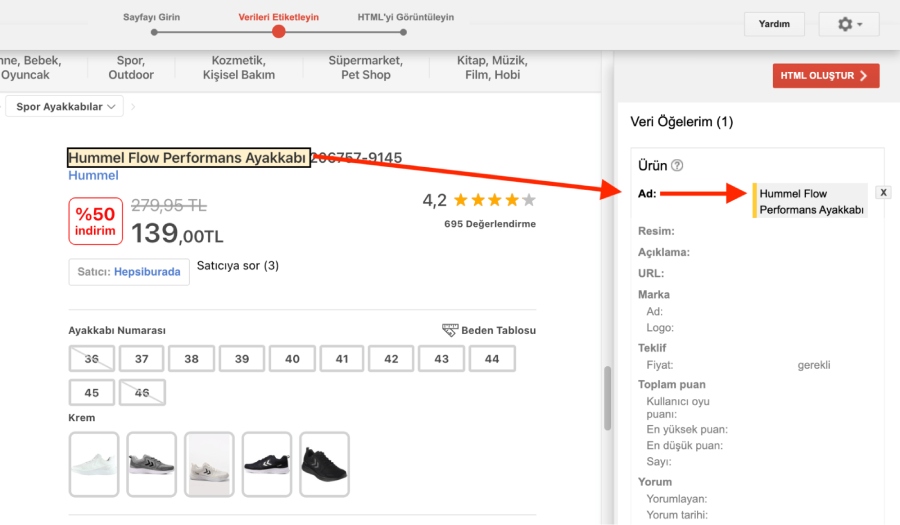
Yukarıdaki görselde örnek olarak ürünün adı “Ad” olarak işaretlenmiştir. Bu işaretlemeyi yaptığınızda sağ tarafta yer alan bar alanında işaretlediğimiz kısım “Ad” alanına otomatik yerleşecektir.
Eğer eklemek istediğiniz değere tıklayarak web sitesinden ulaşamıyorsanız sağ altta yer alan “Eksik etiketleri ekle” butonuna basarak ekleyebilirsiniz.

İşaretlemeyi tamamlayabilmemiz için gerekli tüm işlemleri yaptıktan sonra sağ üstte yer alan “HTML Oluştur” butonuna basıyoruz.

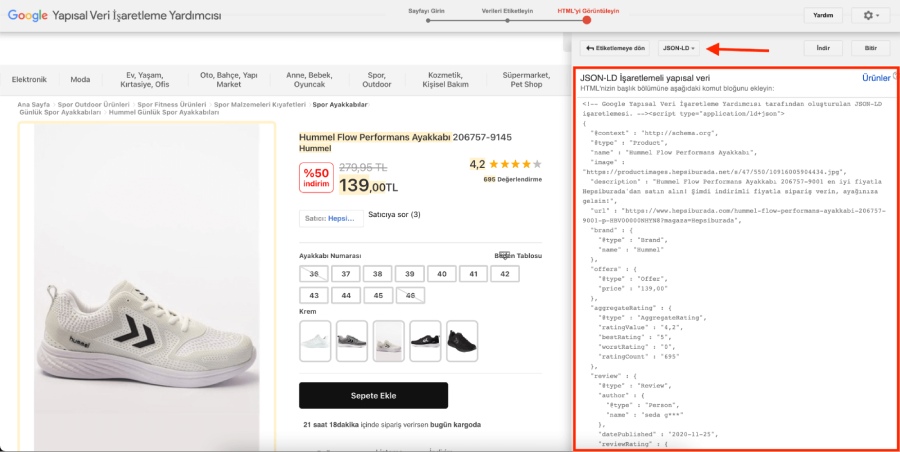
HTML oluştur alanı açıldığında sağ tarafta test edeceğimiz script kodu yer almaktadır. İsterseniz mikro veri veya JSON-LD formatında kodunuzu alabilirsiniz. Şimdi bu kod parçacığını kopyalayıp “Zengin Sonuçlar Test” aracına giriyoruz.
2. Adım – Zengin Sonuçlar Test Aracı
Zengin sonuçlar test aracı ile oluşturduğumuz kod parçacığını test edebiliriz. Bu araç bizlere işaretlememizin doğru olup olmadığını, eksik alanları ve düzeltilmesi gereken yerleri göstermektedir.

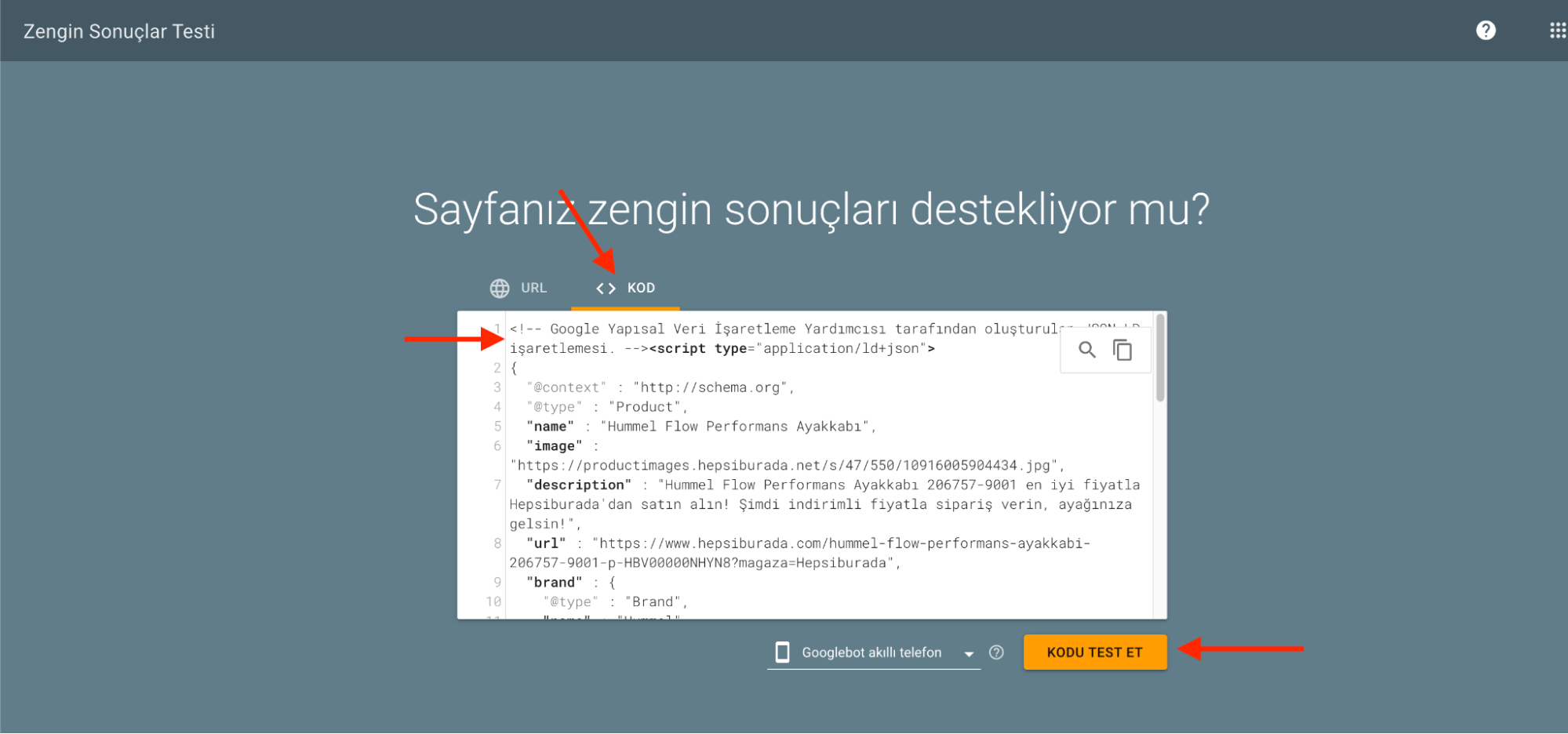
Aracımıza girdikten sonra “Kod” alanına tıklayıp kopyaladığımız kod parçacığını aşağıdaki alana yapıştırıyoruz. Ardından ise “Kodu Test Et” butonuna tıklayıp işaretleme sonucumuzu bekliyoruz.
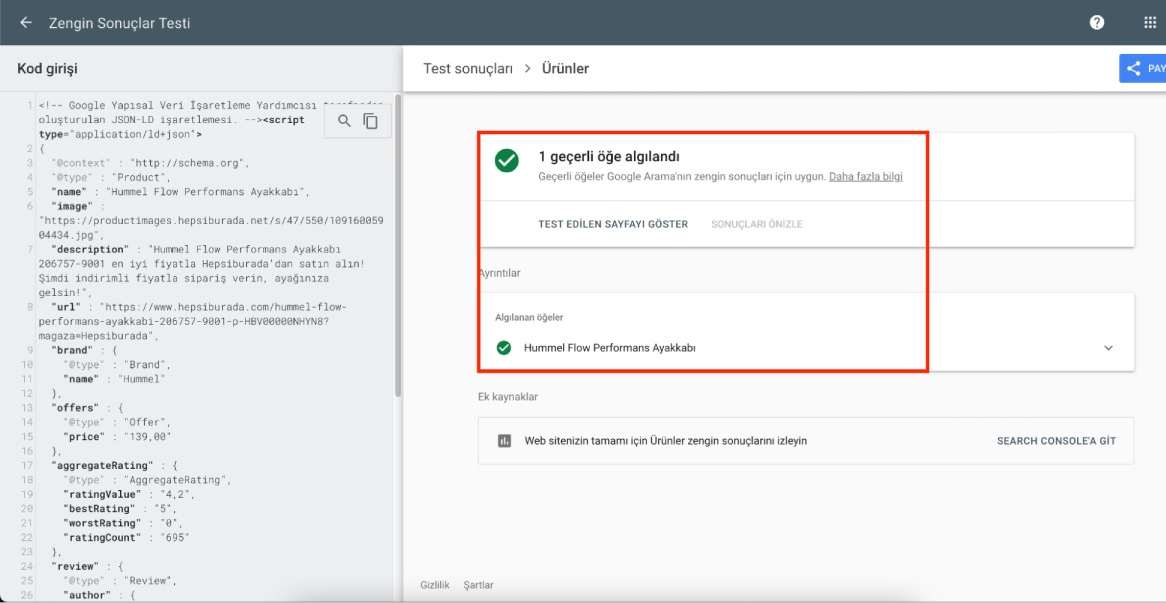
Eğer tüm işaretlemeleri doğru yaparsanız alacağınız görüntü aşağıdaki gibidir.

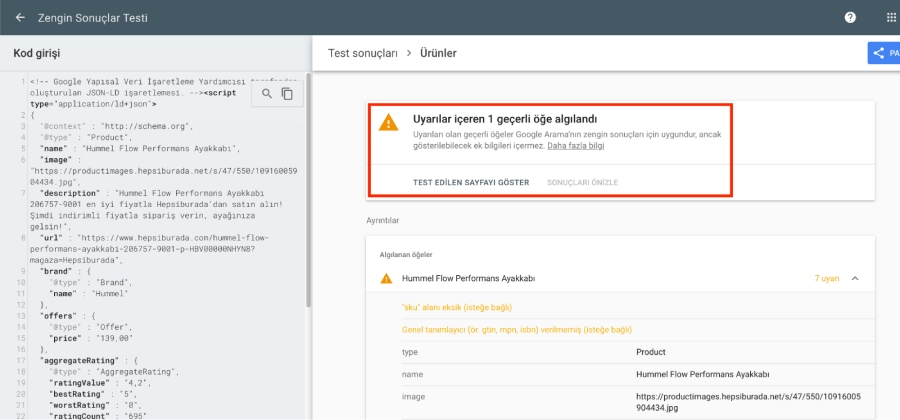
Eğer eksik alanlar var ise uyarı almanız muhtemeldir. Uyarılar genel olarak isteğe bağlı alanların eklenmemesi nedeniyle gösterilir. Ancak bu kodunuzun geçersiz olduğu anlamına gelmez.

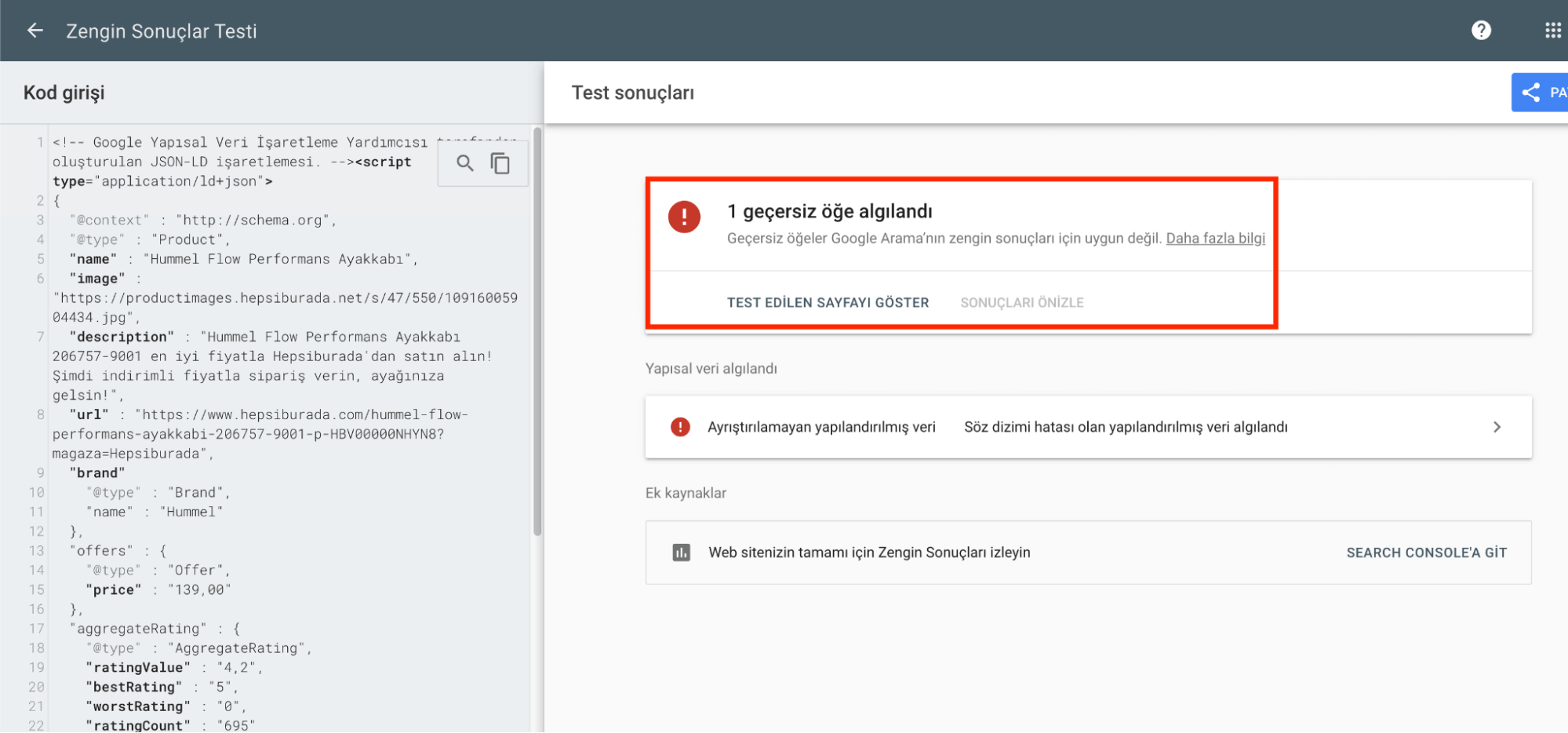
Eğer ki kod parçacığında bir sorun var ise maalesef işaretlemeniz geçerli olmayacaktır. Genel olarak kodlama yapısındaki hatalar bu sorunu oluşturmaktadır.

Zengin sonuçlar testi ile kod parçacığını test ettiğinizde sorun var ise zaten aracımız bu sorunun detaylarını bize gösterecektir. Zengin sonuçlar test aracı doğrultusunda hatalarınızı düzeltip kod parçacığını web sayfanıza yerleştirebilirsiniz. Web sayfanıza kod parçacığını yerleştirdikten sonra yine zengin sonuçlar test aracı ile “URL” alanından web sayfanızın, ürün işaretlemesi için uygun olup olmadığını öğrenebilirsiniz.