SEO
(Arama Motoru Optimizasyonu)
SEO, ”Arama Motoru Optimizasyonu” demektir. Google-Yandex gibi arama motorları tarafından web sitelerinin rahatlıkla taranabilmesi için gerekli kriterlere verilen tanımdır. SEO çalışmaları ile arama motorlarında üst sıralarda organik olarak yer almak mümkündür.

SEO’ya Neden İhtiyacınız Var?
Şirketler, web sitelerinde listeledikleri ürün- hizmetlerini potansiyel müşterilerine, hedef kitlelerine ulaştırmak zorundalar. Ne kadar çok kullanıcıya web sitelerini ulaştırırlarsa, o kadar satışlarında doğrudan artış yaşayacaklardır. Web sitelerinde bulunan ufak ama SEO için önemli detayların optimize edilmesi ve anahtar kelime optimizasyonları ile 1-2 aylık kısa süreç içerisinde bile toplam trafiklerinin 2-3 katı artışlarının dolayısıyla 2-3 katı satışların artması SEO çalışmaları ile gayet mümkündür.
SEO Çalışması Nasıl Yapılır?
SEO çalışması içerisinde birçok farklı sürecin bulunduğu uzun ve kapsamlı bir çalışmadır. SEO çalışması nedir sorunuza yanıt verecek olursak; adından da anlayacağınız gibi web sitelerini arama botlarının belirli kurallarına uygun şekilde tasarlanması sonucunda sitelerin arama sonuçlarında üst sıralamaya yükselmesi sağlayan çalışmaların bütünü olarak düşünebilirsiniz. SEO çalışmaları, web sitelerini kullanıcılara görünür hale getirerek marka bilinirliği ve organik trafik artışı sağlamaktadır. SEO çalışmalarında bulunan farklı süreçleri doğru bir şekilde ve eş zamanlı olarak tamamlamak çalışmanın başarısı açısından oldukça önemlidir. Çalışmalarınızı sürdürürken aşağıdaki aşamaları doğru bir şekilde tamamladığınızda ciddi performans artışlarını görebilirsiniz.
Google SEO Nasıl Yapılır?
Teknik SEO nedir, temel olarak site içi düzenlemeleri kapsayan SEO'nun ayrılmaz bölümlerinden biridir ve ele almanız gereken ilk konudur. Site içinde bulunan kırık sayfa ve görsellerin tespit edilmesi, URL yapılarının kontrolü, tarama bütçesinin optimizasyonu gibi birçok konu teknik SEO’nun çalışma alanlarına girmektedir. Bu teknik analizleri gerçekleştirirken SEO uzmanları manuel analizler de yapabilirken kimi konularda seo araçlarını da kullanmaktadır. Web sitenizde teknik SEO anlamında eksiklikler olması halinde site içi ve site dışı olarak yapılan diğer çalışmalardan olumlu sonuçlar alamayabilirsiniz. Bu anlamda teknik çalışmalar oldukça önemli bir yere sahiptir.
İletişim

Başarıları Daima Verilerle Ölçümlüyoruz
Ekip çalışmasının ve yapay zekanın mükemmel uyumu ile Webtures'ta.
4.000+ Proje Tamamlandı
36+ Takım Üyesi
13+ Yıllık Deneyim
SEO ROI (SEO Yatırım Getirisi)
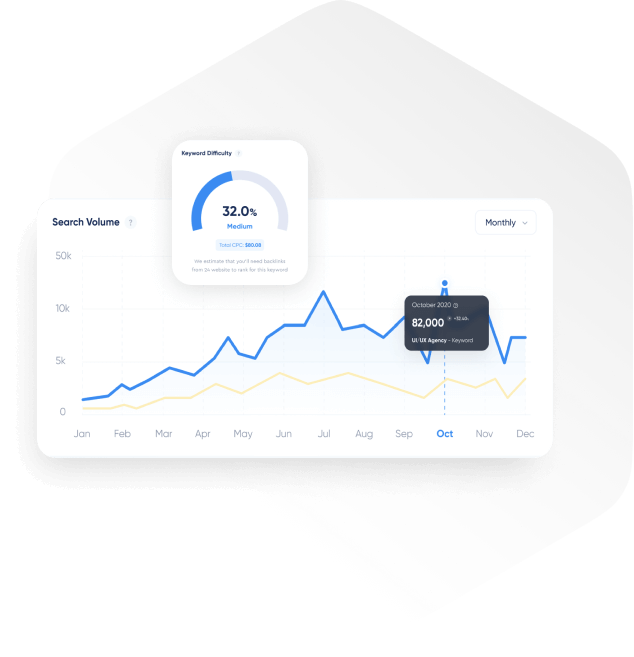
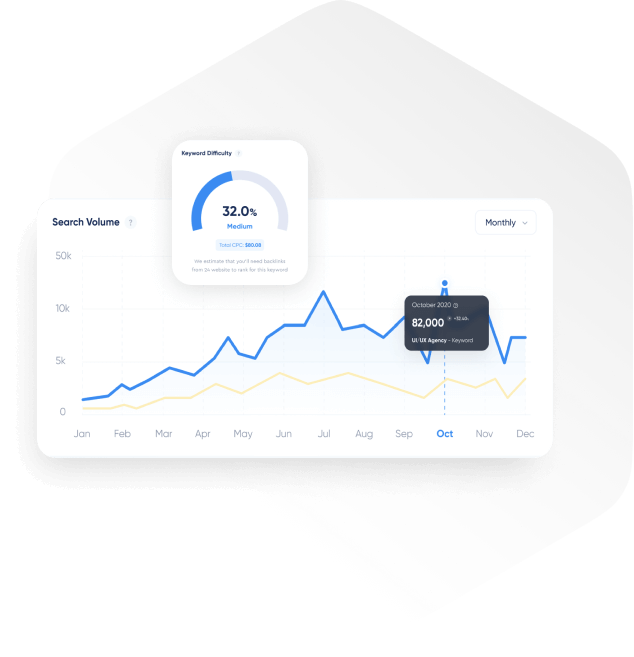
SEO ROI aracı bir anahtar kelimede veya anahtar kelime grubunda aylık arama hacmine göre olası Google pozisyonlarından siteye ne kadar ciro katkısı sağlayacağını hesaplamaktadır. Aylık aranma hacmi üzerinden Google sıralamasının tıklanma oranlarına göre web sitesine sağlayacağı trafik akışının tahmini satın alma oranına göre ortalama ürün fiyatıyla çarpılarak bulunması formülüne dayanmaktadır.
Özellikle sitelerine SEO yatırımları ve çalışmalar yaptırmak isteyen kişilerin aklındaki ilk soru "Ne Zaman Başlamalıyım?" olmaktadır. Bizler içinse bu sorunun cevabı sürekli gelişen arama motorları algoritmaları ve artan rekabet koşulları sebebiyle erkenden adım atılması gerektiğidir. Sebebi ise Google ve diğer arama motorları yeni yapıdaki sitelere popüler olmadıkları için sıralamalarda şans vermemesidir. Bizler ise sitenizi Popüler hale getirerek arama motorlarındaki prestijini önemli bir seviyeye ulaştıracağız.
- Sıra Yatırım Getirisi2.184.000 TL
- Sıra Yatırım Getirisi750.000 TL
- Sıra Yatırım Getirisi570.000 TL
- Sıra Yatırım Getirisi474.000 TL
- Sıra Yatırım Getirisi366.000 TL
- Sıra Yatırım Getirisi246.000 TL
- Sıra Yatırım Getirisi228.000 TL
- Sıra Yatırım Getirisi210.000 TL
- Sıra Yatırım Getirisi180.000 TL
- Sıra Yatırım Getirisi132.000 TL
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- Anahtar kelimeninizin arama hacmini buradan ölçebilirsiniz.
- Ürünlerinize ait bilgileri (anahtar kelimenizin arama hacmi & Ortalama Ürün Fiyatı) giriniz.
- Dönüşüm oranı ayarlanabilir. E-Ticaret için ideal oran %2'dir.
Dijital Büyüme ve Yapay Zeka Danışmanlığı
Webtures, dijital büyüme danışmanlığı ve yapay zeka danışmanlığı çözümleri alanında öncü bir şirket olarak, kurumların dijital dönüşüm yolculuklarında stratejik bir partnerdir. Müşterilerimize, dijital büyüme stratejileri geliştirmede ve bu stratejileri etkili bir şekilde uygulamada rehberlik ediyoruz. Ayrıca, yapay zeka teknolojilerini entegre ederek, iş süreçlerini optimize etmelerine, verimliliklerini artırmalarına ve pazarda fark yaratmalarına yardımcı oluyoruz. Webtures olarak, derin sektörel bilgi birikimi ve teknolojik uzmanlıkla, müşterilerimizin sürdürülebilir dijital büyüme hedeflerine ulaşmalarını sağlarken, yapay zeka dünyasında da rekabet avantajı kazanmalarını destekliyoruz. Bizimle birlikte, her iki alanda da sağlam, yenilikçi ve sonuç odaklı bir yolculuğa çıkacaksınız.

Webtures SEO Süreçleri
SEO & İçerik Stratejisi
Bir önceki adımlarda belirlediğiniz anahtar kelimeleri ve rakip analizi verilerini kullanarak hedef kitlenize uygun şekilde bir içerik stratejisi oluşturmak SEO'nun vazgeçilmez unsurlarından biridir. Bu içerik stratejinizi kuracağınız bir blog üzerinden veya e-ticaret ile ilgileniyorsanız ürün açıklamaları üzerinden uygulayabilirsiniz.
Dönüşüm Optimizasyonu
SEO çalışmalarında hedef belirlemenin öneminden bahsetmiştik. Bu hedefler belirlenirken kullanıcıların web sitemizde gerçekleştirdiği hangi etkileşimin bizler için değerli olduğunu tespit etmek dönüşüm optimizasyonundaki en temel adımdır.
SEO Analizi ve SEO Raporlama
Kısa süre içerisinde pozitif sonuçlarını görmeye başlayabilirsiniz. Fakat bu pozitif sonuçları SEO analizi ile incelemek ve SEO raporlarını görmek de en az bu çalışmaları gerçekleştirmek kadar önemlidir. Bu nedenle özellikle Google’ın sunmuş olduğu analiz araçlarından olan Google Analytics ve Search Console’u profesyonel şekilde kullanmak ve buradaki verileri yorumlamak ilerleyen süreçteki SEO çalışmalarınız için de oldukça faydalı olacaktır.
Hedeflerin Belirlenmesi
SEO çalışmalarına başlamadan önce hedeflerin belirlenmesi oldukça kritik bir öneme sahiptir. Çoğu kişinin sandığının aksine SEO yalnızca Google’da üst sıralara çıkıp mümkün olduğunca fazla kişinin sitenizi ziyaret etmesini sağlamak için kullanılmaz.
Anahtar Kelime Araştırması
Keyword Research yani bir diğer adıyla anahtar kelime araştırması hedefler belirlendikten sonraki geçilecek aşamalardan ilkidir. Bu adımda hedef anahtar kelimelerinizin ve bu kelimelerin varyasyonlarının, aranma hacimlerinin belirlenmesi sizlerin bir içerik stratejisi oluştururken en çok ihtiyacınız olan verileri toplamanızı sağlar.
Sektör ve Rakip Analizi
SEO çalışmalarınızda aslında Google ile değil rakipleriniz ile yarışırsınız. Bu nedenle sektörünüzdeki rakiplerinizin hangi stratejileri uyguladığını, hangi yenilikleri uyguladığını tespit etmek ancak sektör ve rakip analizi ile gerçekleşebilir.

SEO Önemi ve Faydaları Nelerdir?
SEO’nun önemi; projenizin dijital dünyada bilinirliğini arttırır ve sizlere daha fazla potansiyel müşteri fırsatı oluşturur. Arama motoru optimizasyonu yapmadığınız takdirde dijital dünyada üst sıralarda bulunmak için sürekli reklam vermeniz ve tıklama başına maliyet ödemeniz gerekecektir. SEO yaparak veya yaptırarak arama sonuçlarında tıklama başına para vermeden yer alırsınız. 7/24 hangi saatte kullanıcılar arama yaparlarsa yapsınlar onların karşısına organik şekilde çıkabilirsiniz.Kullanıcı Deneyimi ve SEO Çalışmaları Faydaları Nelerdir?
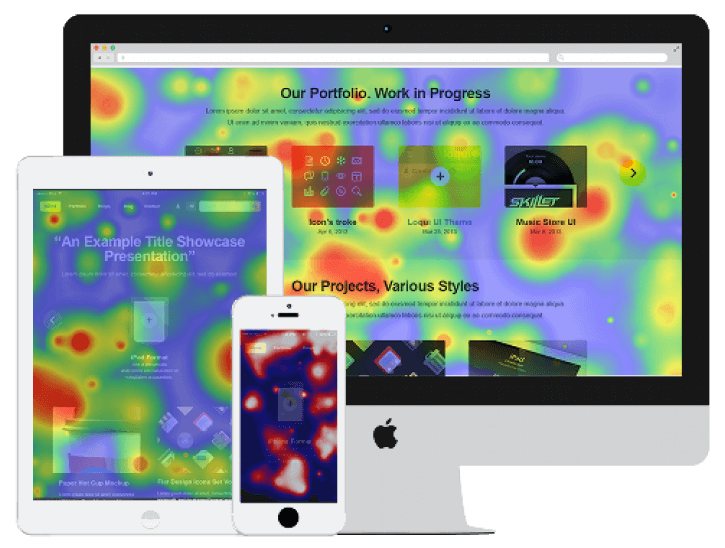
Kullanıcı deneyimi(UX) odaklı yapılan SEO çalışmaları, web site tasarımının göze güzel görünmesinden daha çok ziyaretçilerin site içinde rahat gezinmesini, eylemlerini kolaylıkla gerçekleştirilmesini kapsayan bir hizmettir. Günümüzde gelişen teknoloji ile birlikte tüketicilerin yani kullanıcıların istek ve arzuları her geçen gün daha da zorlaşmaktadır.Burada web sitenizde gezinmekte olan kullanıcıya eylemlerini gerçekleştirmesi için ne kadar kolaylık ve anlaşılabilir bir kullanım sunarsanız gün sonunda kazanan siz olursunuz. Aslında sadece site içi çalışmalardan ziyade sosyal medya kullanımınız, ürün tesliminiz ve sorun yaşandığında sunduğunuz iade süreciniz dahil her şey kullanıcı deneyimini kapsamaktadır. Kısacası kullanıcı deneyimi (UX)( ve SEO çalışmaları sitenizde vakit geçiren ziyaretçileri mutlu etmek amacı ile yapılan çalışmalar bütünüdür.
SEO Çalışması Fiyatları Nasıl Belirlenir?
Günümüzde teknolojinin ilerlemesi, SEO’ya duyulan ihtiyacın artmasına yönelik sektörde rekabetinden kaynaklı olarak fiyatlarda da doğru orantılı bir şekilde artış yaşanmaktadır. SEO çalışması fiyatlarını belirleyen en önemli unsur sitenizde yapılacak olan uygulamalara göre değişkenlik göstermektedir. SEO paketlerini belirleyen faktörler;- Kullanılacak anahtar kelimenin Google aranmasındaki sonuç sayısı (rekabet oranı),
- Web sitesinin yaşı,
- Sitenin sahip olduğu alt yapı,
- Siteden istenilen konum,
- Çalışmak istenilen süre,
- Ödeme seçenekleri


İnci Akü: 12 Ayda %222 Organik Büyüme
Hedef kelimelerin yanı sıra belirlediğimiz long tail kelimelere ait sayfalar oluşturarak hedef kelimeleri hem destekledik hem de organik trafiği arttırmayı başardık. Yaptığımız SEO çalışmalarının sonucunda 20 Aralık 2016 tarihinde 12.858 olan organik trafiği 30 Kasım 2017 itibarıyla 41.385’e çıkararak toplamda yaklaşık %222 oranında trafik artışı yakaladık.
% 222 Artış
SEO Şirketinize Nasıl Katkı Sağlar?
Arama motoru optimizasyonu çalışması şirketinizin ihtiyaçları doğrultusunda planlanarak markanıza özel kurgulanır. Web siteniz için analiz edilerek çıkarılan anahtar kelime hedeflemesinde başarı gösterilmesinin sonucunda;- Organik Trafik: Arama görünürlüğü
- Dönüşüm Oranı: Dönüşüm optimizasyonu
- Marka Bilinirliği: Marka aranması artışı
- Kullanıcılarla Etkileşim: Hedef kitleyi anlama


SEO KİTAP
En Popüler SEO Kitapları
İlk basımı 2011 yılında gerçekleşen ve yoğun ilgi karşısında güncellenerek devam eden Uzmanından SEO ve Sorularla SEO kitapları bugün 68.000 adet satış rakamına ulaşarak ve 2019 yılında güncellenerek en popüler SEO kitapları haline gelmiştir.
Webtures Yayınlarından çıkan SEO kitapları halen ilgiyle talep edilerek sektörde rehber olarak okunmaktadır.
Dünyanın En İyi Takımları Webtures'a Güveniyor





SEO Hakkında Sıkça Sorulan Sorular
SEO çalışması süresi birçok değişken faktör olduğu için kesin bir zamanı bulunmamaktadır. Değişken faktörlerden bazıları; web sitesinin yaşı, içeriklerinin tasarlanması, daha önceden yapılmış iç link organizasyonu veya altyapı faktörü. belirttiğim faktörler ile beraber yüzlerce farklı kombinasyon, alt kırılımları bulunmaktadır.
Bir SEO uzmanı, SEO çalışması yaparken birçok ücretli ve ücretsiz araç kullanır. Bu araçların birçoğu benzer verileri verdiği, sadece kendine has özellikler barındıran araçlarda mevcuttur. SEO analizi yapıp, kapsamlı bir SEO raporu hazırlamak isteyen uzmanların, Semrush, Ahrefs, Search Console, Google Analytics, Screaming Frog, Google Tag Manager ve bütün verileri görselleştirmek için de Google Data Studio kullanabilir
SEO uzmanı veya ajansı seçerken öncelikle sektördeki bilinirliklerini ve daha öncesindeki çalışmalarını incelemeniz sizleri için faydalı olacaktır. Seçeceğiniz SEO ajansının daha önce hangi projelerde ne tür başarılar sağladığını ve bu başarıların kalıcı olup olmadığını incelemek bir SEO ajansı seçerken en çok dikkat edilmesi gereken unsurların başında geliyor.
Yoast SEO, WordPress üzerinde bulunan arama motoru optimizasyonu için temel düzeyde hızlıca optimizasyonlar yapmanıza olanak sağlayan eklentidir. İçerisinde dahili olarak XML sitemap oluşturucu bulunan bu eklenti ile web sitenizin meta title ve meta description gibi düzenlemelerini hızlıca yapabilirsiniz.
İçerisinde bulunan içerik analiz aracı ile oluşturduğunuz metinsel içeriklerin SEO açısından ne kadar sağlıklı olduğunu bu eklenti yardımıyla rahatlıkla öğrenebilir ve optimizasyon işlemlerinizi yapabilirsiniz. Ekstra olarak eklentinin ücretsiz versiyonunda da bulunan FAQ schema ve HowTo schema işaretlemeleri yazılım bilgisine ihtiyaç duymadan yapabilirsiniz.
Günümüzde internette milyonlarca web sitesi bulunuyor. Fakat insanların bu kadar web site arasında sizin web sitenizi bulması oldukça zor. Fiziksel dünyadan örnek verirsek sokak arasındaki bir mağazaya gelen müşteri sayısı ile işlek bir cadde üzerindeki mağazaya gelen müşteri sayısında ciddi bir fark olacaktır. SEO çalışmaları da web sitenizi internetteki en işlek caddelere yerleştirerek normalde ulaşmanız mümkün olmayan insanlara ulaşmasını sağlıyor. Bu nedenle web sitesi olan her bir markanın SEO çalışmasına ihtiyacı bulunuyor.
SEO(Search Engine Optimization) Arama motoru optimizasyonu olarak tam haliyle okunabilir. Dünyada ve Türkiye’de SEO kısaltmasıyla kullanılmaktadır.
Arama motoru optimizasyonu anlamına gelir. Web sitelerini hedefledikleri anahtar kelimelerde, üst sıralara çıkarılmasına SEO denir. Örnek olarak su şişesi satan bir işletmenin web sitesinin, Google’da yapılan su şişesi aramasında 1. sırada olması için SEO yapması gerekmektedir.
SEO, Türkçe karşılığı Arama Motoru Optimizasyonu’dur. Sitenizde belli kurallar dahilinde yapılan çalışmalar sonucunda ilgili arama yapıldığında üst sıralarda görünmesini sağlar. Bu sayede marka bilinirliği ve daha fazla kullanıcıya ulaşma noktasında sizlere en büyük desteği sağlayan hizmettir.
SEO, stratejik odaklı bir şekilde web site ziyaretçilerine en faydalı olabilecek şekilde optimize edilmesi, site içi, site dışı ve teknik konular analiz edilerek yapılacak çalışmaların bütününü kapsamaktadır. Uzun vadeli yapılan çalışmalar sonucunda ise büyük getirilere ulaşmak mümkündür.
