Json-Ld Kodu Nedir?

JSON-LD yapısal verileri, web sayfası kaynak koduna eklenen komut dosyalarıdır. Bu kodlar temel olarak schema.org’un yapısal verileriyle alakalıdır ve head bölümüne veya body tag’in sonuna yerleştirilebilir. JSON-LD, HTML kodunu değiştirmediği için diğer yapısal verilere göre birçok avantaja sahiptir.
Ayrıca bunun için şablonlar oluşturmak ve bu tür şablonları bir web sitesinde kullanmak da oldukça kolaydır.
Schema İşaretlemesi için JSON-LD Nasıl Kullanılır?
JSON-LD komut dosyalarını kullanarak bir schema işaretlemenin iki yolu vardır. İlk yol, kodu yazmak için bir yazılımcıdan yardım almak, ikinci yol ise ücretsiz araçlar kullanmaktır.
Web Siteye JSON-LD Schema Ekleme Adımları
Bu bölümde JSON-LD schema oluşturucu aracını kullanarak, schema kodu oluşturmayı ve ayrıca JSON-LD kodu yazmanın temellerini öğreneceksiniz.
1. Adım: İlgili Web Siteye Giriş Yapın
JSON-LD için hazır kodu kullanmak isterseniz, schemaapp.com’dan yardım alabilirsiniz. Hazır kodu almak için technicalseo.com web sitesine gidin ve JSON-LD schema markup generator tool aracını kullanın.
Bu araç, istediğiniz konuyu ve alt kategorilerini seçerek etiketleri tanımlamanıza yardımcı olur.
Bir sonraki adımda, belirtilen alanları doldurarak SchemaApp.org’a oluşturulan etiketler hakkında bilgi vermeniz gerekmektedir.
2. Adım: JSON-LD Koduna Erişin
Bunu yapmanın iki yolu vardır:
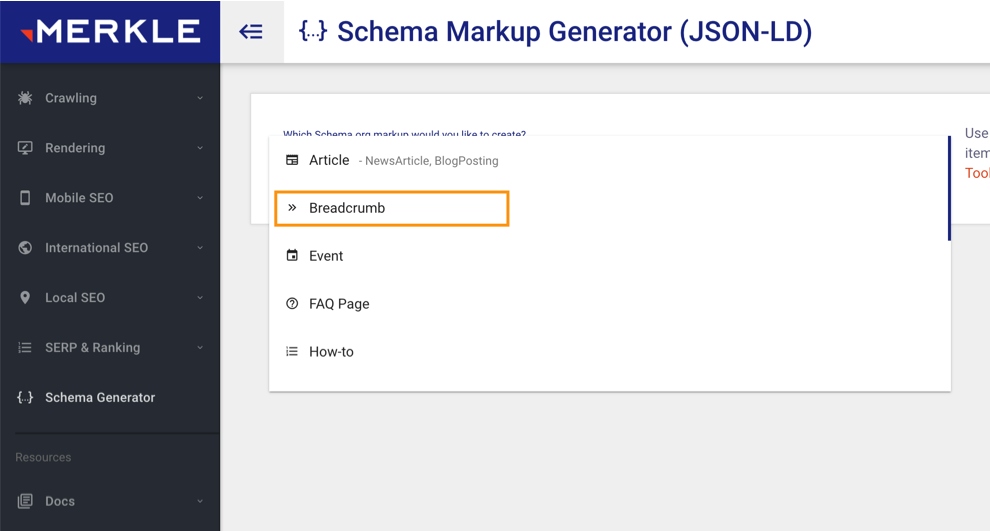
- Aşağıdaki görsellere göre istenen schema’yı seçin. Örnek olarak breadcrumb schema’sını ele alalım.

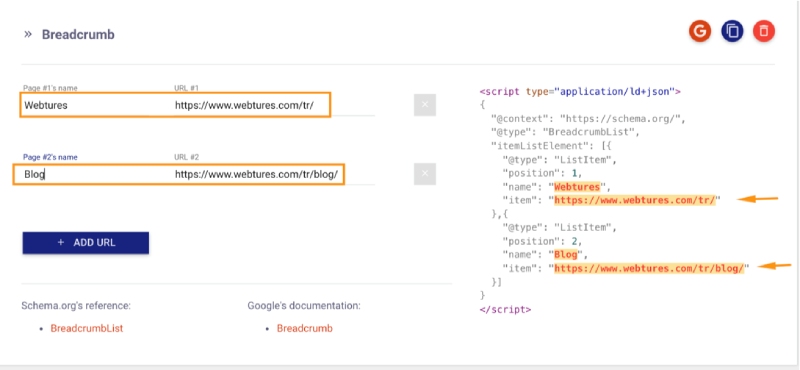
- Forma gerekli bilgileri girin ve hazır kodu (sayfanın sağ tarafında) kopyalayın.

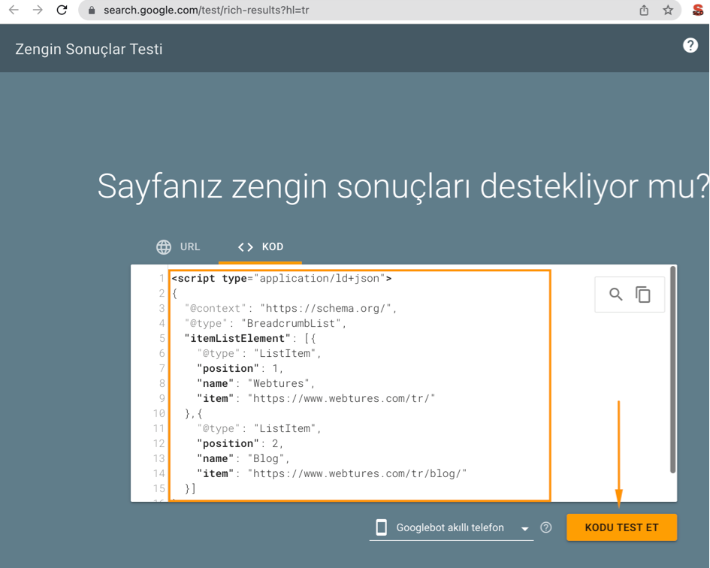
3. Adım: Kodu Test Edin
Kodu test etmek için Google tarafından sağlanan Zengin Sonuçlar Testi kullanabilirsiniz. Önceki adımda kopyaladığınız kodu, bu aracın kod kutusuna yapıştırın ve ”Test Et” düğmesine tıklayın.

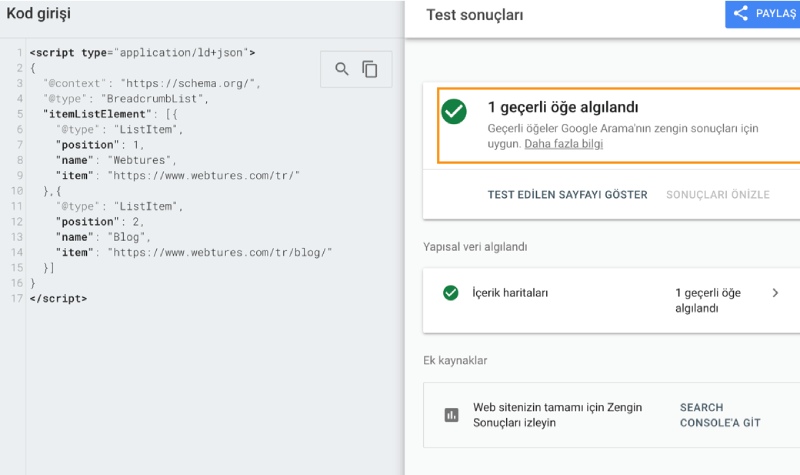
Kodunuz doğruysa, aşağıdaki mesajı göreceksiniz.

4. Adım: jSON-LD Kodu İlgili Sayfaya Ekleyin
Artık kodunuzun doğruluğundan eminsiniz ve kodu web sitenizin ilgili sayfasının kod bölümüne ekleyebilirsiniz.
Kendi kodunuzu yazıyorsanız ve ona erişiminiz varsa, JSON-LD kodunu doğru yere nasıl koyacağınızı bilirsiniz. Ancak WordPress gibi başka CMS kullanıyorsanız, sitenize özel kod eklemenin başka yolları da vardır.
Bunu yapmak için WordPress’in hazır eklentilerini veya Google Tag Manager aracını kullanabilirsiniz ve yerleşik etiketleri içine ekleyebilirsiniz.
SEO için JSON-LD ve Schema İşaretlemenin Faydaları
JSON-LD yapısal verisini kullanmanın avantajı, sitenin SEO durumunu iyileştirmektir. Buna göre Schema işaretlemesini doğru kullanırsanız, Google arama motoru web sitenize daha fazla değer ve güvenilirlik kazandıracaktır.
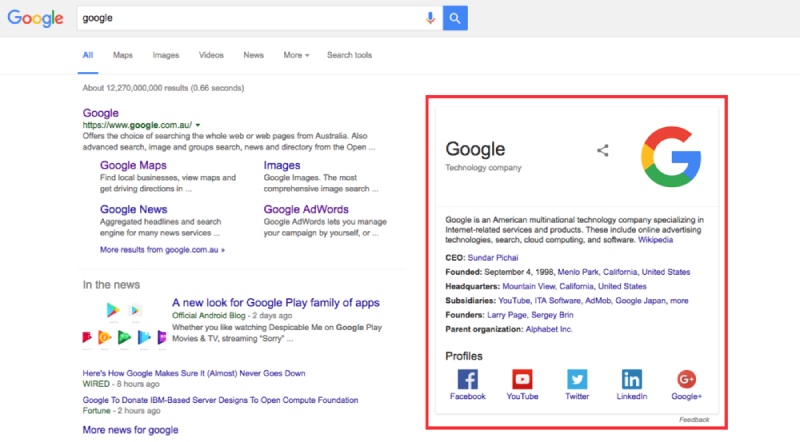
Şema işaretlemesini kullanmanın faydalarından biri, Google Bilgi Grafiği’nde yer almasıdır. Google arama sonuçlarında, sonuç listesinin sağındaki kutuda görünen Google Bilgi Grafiği adlı bir bölüm bulunmaktadır. Google Bilgi Grafiği’nde olmak, sitenin SEO durumunu iyileştiren çok sayıda isabet almakla eşdeğerdir.

Şema işaretlemesini kullanmanın bir başka yararı da Google sonuçlarında bulunan yıldızlardır.
Bu yıldızlar, bir içeriğe verilen puan sayısı anlamına gelen Schema işaretlemesinin doğru kullanımının sonucudur.
Genel olarak sizler için bu yazımızda SEO için JSON-LD ve Schema Markup kullanmanın faydalarını, iki küçük kullanım örneğiyle ele aldık.