Kullanıcı Deneyimi UX Nedir ?
Kullanıcı deneyimi, sitenize gelen ziyaretçilerin tüm süreçlerine yön vererek hem siteyi hem ziyaretçileri amaçlarına en kısa şekilde ulaştırmayı hedefler.
Kullanıcı deneyimi çalışmaları bir yandan da site içi satış ve dönüşüm oranlarını yükselterek sitelerin kar oranını arttırır.

USER EXPERİENCE
Kullanıcı Deneyimi
İnternet kullanımının yaygınlaşmasıyla birlikte markalar ağırlıklı olarak internet üzerinden pazarlama işlemlerini yürütmeye başlamıştır. Özellikle son yıllarda markaların ürün geliştirme çalışmalarında kullanıcı deneyimi kavramı sıklıkla karşımıza çıkmaktadır.
UX (User Experience) olarak belirtilen kullanıcı deneyiminin açıklaması kısaca; bir ürün ya da hizmeti kullanan kişinin bu esnada ortaya koyduğu duygu ve davranışların bütünüdür. Bu duygu ve davranışlar;
- Pratiksel,
- Deneysel,
- Etkisel,
- Anlamsal,
- Değersel açılardan analiz edilmektedir.
UX ile ilgili çalışmalar hakkında her geçen gün daha fazla araştırma yapılmaktadır. Özellikle hedef kitlenin markaya yönlendirilmesi için kilit nokta görevi gören UX, güçlü bir marka olmayı hedefleyen firmaların eğilim göstermesi gereken bir konudur.
USER EXPERIENCE
Kullanıcı Deneyiminin Özellikleri (UX)
Karmaşık bir kavram gibi görünmesine rağmen hayatımızın birçok aşamasında yaşadığımız kullanıcı deneyimi, aslında bir ürünün ya da hizmetin tüm sürecidir. Sabit aynı zamanda kopyalanabilir olan UX, genel olarak 5 temel adımda gerçekleşir.
UX genel olarak markaların hedeflerini ya da stratejilerini tasarlama sürecidir. Kullanıcı deneyiminin başarılı bir şekilde tasarlanması ile markalar en doğru çözümlerle ürünlerini ya da hizmetlerini şekillendirir.
Ön koşul olarak adlandırılan kullanıcı hikâyeleri ve kullanıcı trafiği
Keşif süreci olarak bilinen çizimler, wireframe yapılar, bilgi yapıları, prototip, A/B testler
Tasarım olarak bilinen modelleme ve devretme süreci
Kalite kontrol amacıyla incelenen hız, hata payı ve diğer detaylar
Kullanıcı Deneyimi
ile Kullanıcı Arayüzü Arasındaki Fark
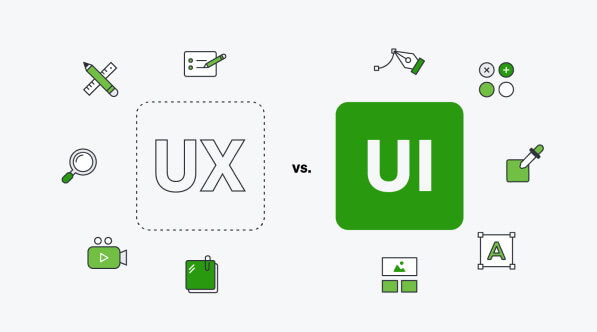
Kullanıcı deneyimi (UX) ile kullanıcı arayüzü (UI) birbiriyle sıklıkla karıştırılan iki ayrı kavramdır. Oysaki kullanıcı arayüzü UX sürecinin bir parçası niteliğindedir. Kullanıcı deneyiminin sürecinde;
- Data analizi,
- Kullanıcı tatmini,
- Prototipleme,
- Site haritalama gibi teknikler mevcuttur.
Bununla birlikte kullanıcı arayüzünde;
- Aksiyon butonları,
- Sayfa üzerinde kullanılan araçlar,
- İçerik ve görsel tasarım gibi görselliği temsil eden konular mevcuttur.
Kısacası UX ile ürünün kullanılabilir olması, UI ile ürünün görsel tasarımının kullanıcı dostu olması sağlanır.


Kullanıcı Deneyiminin Önemi
İnternet kullanımının yaygınlaşmasıyla birlikte markalar ağırlıklı olarak internet üzerinden pazarlama işlemlerini yürütmeye başlamıştır. Özellikle son yıllarda markaların ürün geliştirme çalışmalarında kullanıcı deneyimi kavramı sıklıkla karşımıza çıkmaktadır.Kullanıcı deneyiminin önemi özellikle son dönemlerde sıklıkla gündeme gelmektedir. Birçok açıdan markalara fayda sunan bu yöntem, doğru şekilde yorumlandığında hedef kitleye kolaylıkla ulaşılması sağlanır. Bununla birlikte UX sürecinde yanlış çıkarımlar yapıldığında ise başarılı sonuçların elde edilmesi imkânsız hale gelir.Kullanıcı deneyiminin önemi genel olarak şu şekilde açıklanabilir:- Ürünün kolaylıkla kullanılabilir olması sağlanır.
- Kullanıcıların ürünün özellikleri ile tatmin olması amaçlanır.
- Ürünün kullanıcıya beğendirilmesi değil, kullanıcının ürünü kendiliğinden beğenmesi hedeflenir.
Hedeflere Nasıl Ulaşıyoruz?
Kullanıcı Kitlenizi Tanıyarak
Demografi Etkileşimi Raporu
Trafik çektiğiniz cihazların, marka, model, tarayıcı gibi değişkenler üzerinden performanslarını incelenir.
Zaman Performans Raporu
Web sitenizin en çok kullanıldığı gün ve saatler tespit edilip, sosyal medya paylaşımlarınızı, mail gönderimlerinizi ve reklam kampanyalarınızı en doğru şekilde zamanlamak için size raporlar sunulur.
Cihaz Performans Raporu
Trafik çektiğiniz cihazların, marka, model, tarayıcı gibi değişkenler üzerinden performanslarını incelenir.
Çıkış Oranı Raporu
Sitenizdeki çıkış oranı yüksek olan sayfalar analiz edilir ve bu sayfalardaki problemleri tespit edilerek, kullanıcıları kaybetmemeniz için sayfalar için geliştirmeler ve öneriler sunulur.
Sitedeki Hataları Gidererek
Sepet Adımları Kontrolü
Kullanıcılar e-ticaret sitenizde alışveriş yaparken, izledikleri tüm adımların sağlıklı bir şekilde ilerlemesi ve satın alma sürecindeki pürüzlerin tespit edilmesi için düzenli kontroller yapılır.
Form Gönderim Kontrolü
Kullanıcıların sitenizdeki formları doldururken karşılaştığı hatalar tespit edilerek, tüm formlar ve içeriklerinin optimize edilmesi.
Sitenizdeki Tüm Süreçleri Geliştirerek
Dizayn ve Teknik Analiz Raporu
Web sitenizdeki resim, renk ve içerik uyumunu düzenleyip görsel açıdan bütünlük sağlamakla beraber sitenizdeki görselleri, işlevleri doğrultusunda en uygun yerlere yerleştirerek görünme ve tıklanma oranını arttırıyoruz. Sitedeki işlemlerde, butonlarda ve fonksiyonlarda eksik olan kısımları tespit edip, sitenin pürüzsüz bir şekilde çalışmasını sağlıyoruz.
Kullanıcı Video Kayıtları
Ziyaretçilerin sitenizde geçirdiği oturumların video kayıtları alınarak; fare hareketlerinin takibinden sitede kaldığı süre içerisindeki tüm tıklamalarına kadar izleyenip yorumlanıyor ve kullanıcıların karşılaştıkları hatalar tespit ediliyor.
Kullanıcı Deneyimi (UX) Analizleri
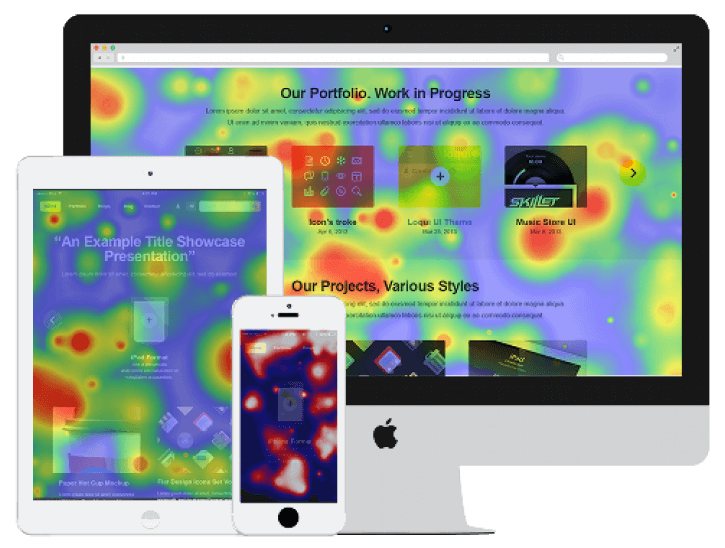
- Heatmap (Isı Haritası) Analizi Metin ve içerikte kullanılan kelimelerden, kendi web sitenize, diğer web sitelerden gelen linklere kadar birçok faktör SEO'nuzu etkiler.
- Form Testi Metin ve içerikte kullanılan kelimelerden, kendi web sitenize, diğer web sitelerden gelen linklere kadar birçok faktör SEO'nuzu etkiler.
- Scrollmap Analizi Metin ve içerikte kullanılan kelimelerden, kendi web sitenize, diğer web sitelerden gelen linklere kadar birçok faktör SEO'nuzu etkiler.

Kullanıcı Deneyimi Araçları
Kullanıcı deneyimi performansını değerlendirmek için performans analizi araçlarını kullanmak gerekir. Bu analiz araçları, kullanıcıların davranışlarını analiz eder, puanlar ve önerilerde bulunur. Popüler ve etkili kullanıcı deneyimi araçlarını şu şekilde sıralayabiliriz:
Google Analytics
Web site performans analizini yapabilirsiniz.
Optimizely
A/B testi, web site kişisellşetirme ve özelleştirme ile web içeriği yönetimi ve dijital ticaret kolaylığı sağlar.
Microsoft Clarity
Trafik kaynakları, ziyaretçilerin sitede kaldığı süre ve tıklama oranlarını görebilirsiniz.
Inspectlet
Mouse hareketlerini ve ısı haritalarını görebilirsiniz.
Hotjar
Web site ziyaretçilerinizin çevrimiçi davranışlarını ortaya çıkarabilir ve dönüşüm oranlarınız hakkında önemli bilgiler alabilirsiniz.
Axure UX Design
Açılma hızı, sayfa geçişleri, görseller gibi seçenekler üzerinde iyi bir kullanıcı deneyimi sunmuş olur.
Morae Logging Tool
Pazar araştırması ve odak görüşmeleri alabilirsiniz.
Balsamiq
Çevrimiçi çerçeveleme yapabilirsiniz.
Başarı Hikayeleri
Ux Kullanıcı Deneyimi Hakkında Sıkça Sorulan Sorular
Kullanıcıların web siteyi ziyaret ederken sorguları ve amaçları sürekli değişiklik gösterebilmektedir. Hedefler bazen bilgi alıp çıkmak olabilir iken bazen satın alma eylemi olabilmektedir.
Ticari ve kurumsal siteler, genellikle kullanıcıların siteye geldikten sonra en iyi deneyimi yaşamalarını ve memnun olmalarını ister. Bu istekleri, kullanıcı nezdinde başarılı ve ihtiyaçlarının karşılandığı bir algı yaratacağı için web sitesi açısından oldukça önem taşımaktadır.
Web sitenizin içeriği ile etkileşime geçebilen (okuma, kayıt olma, satın alma, vb.) kullanıcılar hedef kitleye dahil olurlar. Ancak özellikle Ads ve sosyal medya reklamlarında hedef kitlenin personaları çıkartılarak hedef kitlenin içerisindeki katma değeri olan kullanıcı personası sitenin verimlilik açısından en değerli hedef kitlesi olur.
UX’in kapsamı sitenin açılış hızı, kullanıcının karşısına çıkan mesajlar/bildirimler, alışverişlerdeki sepet adımları, sitenin kullanışlılığı, kullanıcıların renk ve kullanım alışkanlıkları, ürün açıklamaları, ürün görselleri, ürün yorumları vb gibi gibi tasarımı da etkileyecek kriterleri kapsamaktadır.
Kullanıcı deneyimlerinin yorumlanabileceği ve aksiyon alınabileceği düzeyde A/b, scroll map, heat map, confetti map ve analitik testler kullanılmaktadır.
Projenin amacı, markanın beklentileri, hedef kitle ve diğer teknik detaylar gibi bilgiler paylaşılarak ajansın da genel hatlarıyla bilgi sahibi olması amaçlanır ve yapılacak tüm kurgu bu bilgilere sadık kalınarak planlanır.
Web siteye gelen ziyaretçinin web sayfalarındaki hareketleri, tıklama ve form doldurma işlemlerinin izlenerek rapor edilmesidir.
Bir UXD’ın görevi uygulamanın ya da web sitesinin yaratıcı alanlarını kullanıcılar için cezbedici ve kullanılabilir hale getirmektir. Bazen estetik olan ögeler, navigasyon açısından cazip olmayabilir. Bu nedenle güncel teknoloji ve kullanıcı beklentilerini iyi tanıyan, tool verilerini iyi yorumlayarak aksiyon alabilen kişiler/ajanslar tercih edilmelidir.
UX İle İlgili Bazı Yazılar

Microsoft Clarity web sitenizin kullanıcı davranışlarını derinlemesine anlamanızı sağlayan ücretsiz bir analiz aracıdır. Kullanıcıların sitenizde nasıl gezindiklerini, hangi alanlara en

Kullanıcı deneyimi, ürününüzün değerinin gözle görülür derece artmasını sağlayabilecek bir hizmettir. Süreç, ürününüzün kullanıcı deneyimi yönüne ve değerine yönelik kapsamlı